
Four Fantastic Tips For Web Development
Browsers, Chrome, Firefox, HTML, IE, Opera November 24, 2014 No Comments on Four Fantastic Tips For Web DevelopmentMost people believe that experience is what creates knowledge and skills. Experience is something that you build up with time, but that doesn't mean there aren't a few shortcuts available as well. Why not learn from the experience and skills of experienced developers, who have done lots of hard work and are more than willing to share this with you? The reality is that there are likely to be some tips, hints and services out there that you probably don't know about and that would take you years of experience to figure out by yourself. Let's take a look at some helpful tips that every web developer should know about.
-
Clear Lists
Most web developers are completely used to clearing any floating elements. However, it is all too easy to miss the obvious. For instance, do you know how you can clear an element of a floated list without specifying a height? This is actually a very easy dilemma to solve. Add block;overflow: hidden; to your CSS properties to any list container that includes a floated list and you are good to go. Use a DOM inspector to see that the height attribute is not calculated for you automatically, and your entire problem is solved.
-
Sandbox
If you want to develop new types of transition, CSS effects or other techniques, the best way to do this is by starting a Sandbox project. This allows you to experiment in a way that won't clutter up your other projects. Hence, since there are no outside influences, it becomes much easier to debug a code if it doesn't function exactly as you wanted it to. This seems like a common sense thing, but many people actually experiment not as standalone projects and end up destroying their other works.
-
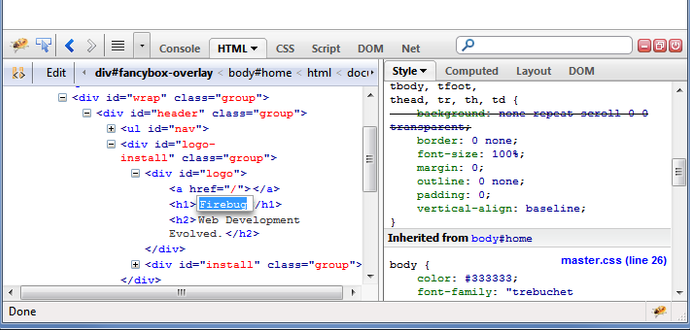
Web Inspectors
It is very difficult to get agreement in terms of identifying the best web inspector. What is known, however, is that the world has massively improved since our browsers became equipped with them. In browsers such as Safari and Chrome, you are able to live preview any CSS changes before you implement them. Simply choose your element, click on "Inspect Element" and you can see all the CSS that is applied to it. This also allows you to make any edits and changes you see fit, and you will be able to see the effects straightaway. Do remember that Macs and the Safari browser do not allow for default access to the web inspector. However, you can simply start it through your preferences menu, under advanced and "Show Develop Menu."
-
Firebug and More
Some people still believe the original developers toolbar offered by Firefox is the best one. It allows for easy detection of CSS problems, particularly when you want to test how your site works on various screen sizes. Thanks to Firebug, you can now display various screen sizes using a single browser tab so you can easily test your site without having to make any real changes to your codes.
- The Quintessence of Cybersecurity and Stellar IT Support - November 9, 2023
- Choosing the Right Payment Processor for Your Website - March 3, 2022
- Choosing a business management system - June 11, 2020







Leave a comment
You must be logged in to post a comment.